




L’agence créative Leeroy vous propose 14 des sites web d’architecture les plus inspirants du moment. WebGL, parallax scrolling, effets de survols… ou quand architecture web et physique ne font plus qu’un. Ce condensé des meilleures interfaces aura de quoi vous inspirer. Une analogie peut être établie entre architecture des bâtiments et architecture des sites web. Tous deux ont une notion de conception et de structuration d'un espace, que ce soit physique ou virtuel afin de susciter l’intérêt du public.
L'architecture est l'art et la science de concevoir et de créer des structures qui répondent aux besoins humains. Englobant différents domaines, l'architecture combine à la fois des aspects esthétiques, fonctionnels et techniques pour créer des environnements harmonieux et efficaces. Elle joue un rôle essentiel dans notre quotidien en influençant notre façon de vivre, de travailler et d'interagir avec notre environnement.
Les concepteurs de sites web incarnent cette philosophie en créant des sites web qui reflètent le travail des architectes. Ils prennent en compte des éléments tels que la navigation, l'ergonomie, l'expérience utilisateur, la disposition des informations, la cohérence visuelle, etc. Ils créent des interfaces et des structures de contenu qui répondent aux besoins des utilisateurs et qui offrent une expérience interactive et conviviale.


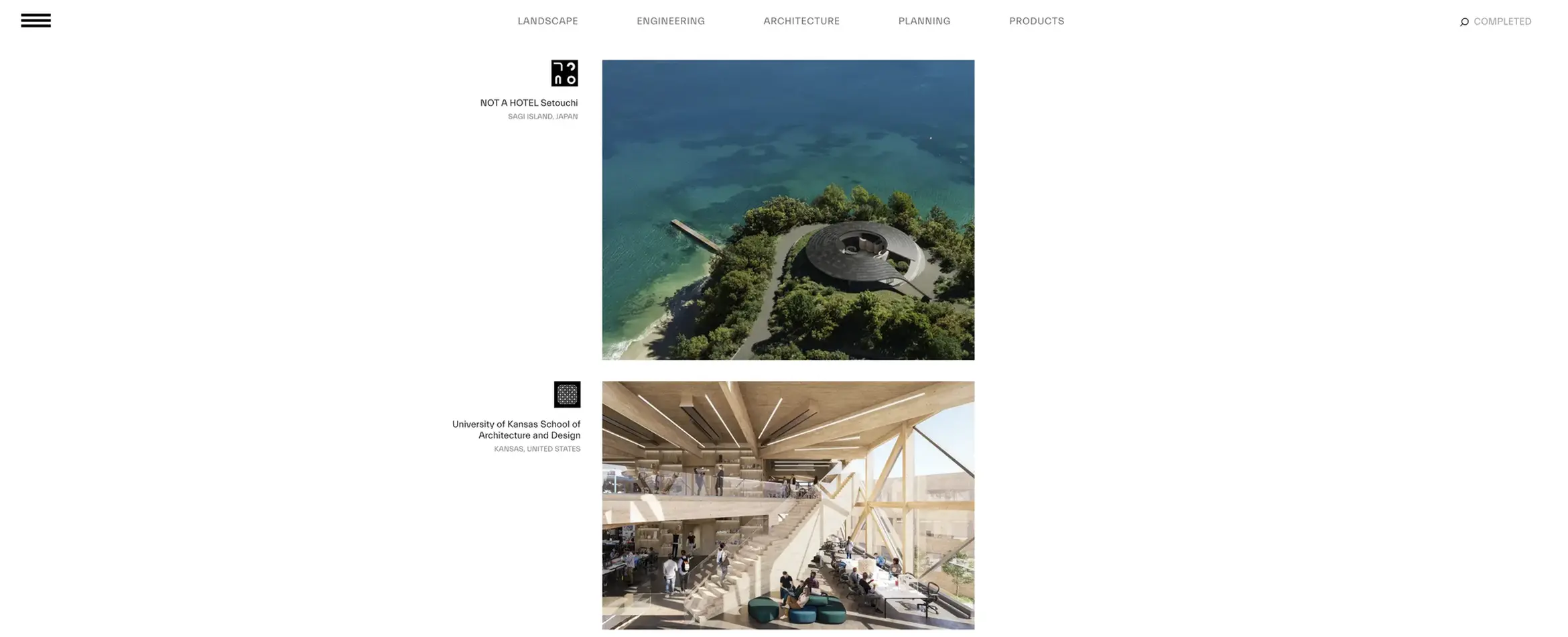
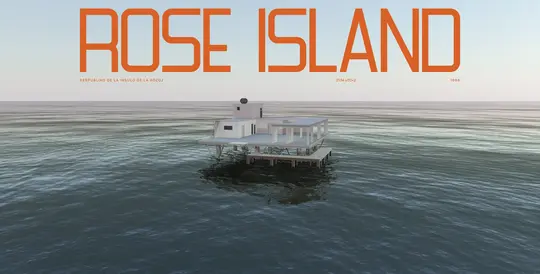
Une landing page sophistiquée qui par son double défilement apporte une originalité dans la navigation et la découverte des projets.
En savoir plus

Découvrir le produit à travers une expérience ludique utilisant des modèles 3D et du WebGL.
En savoir plus

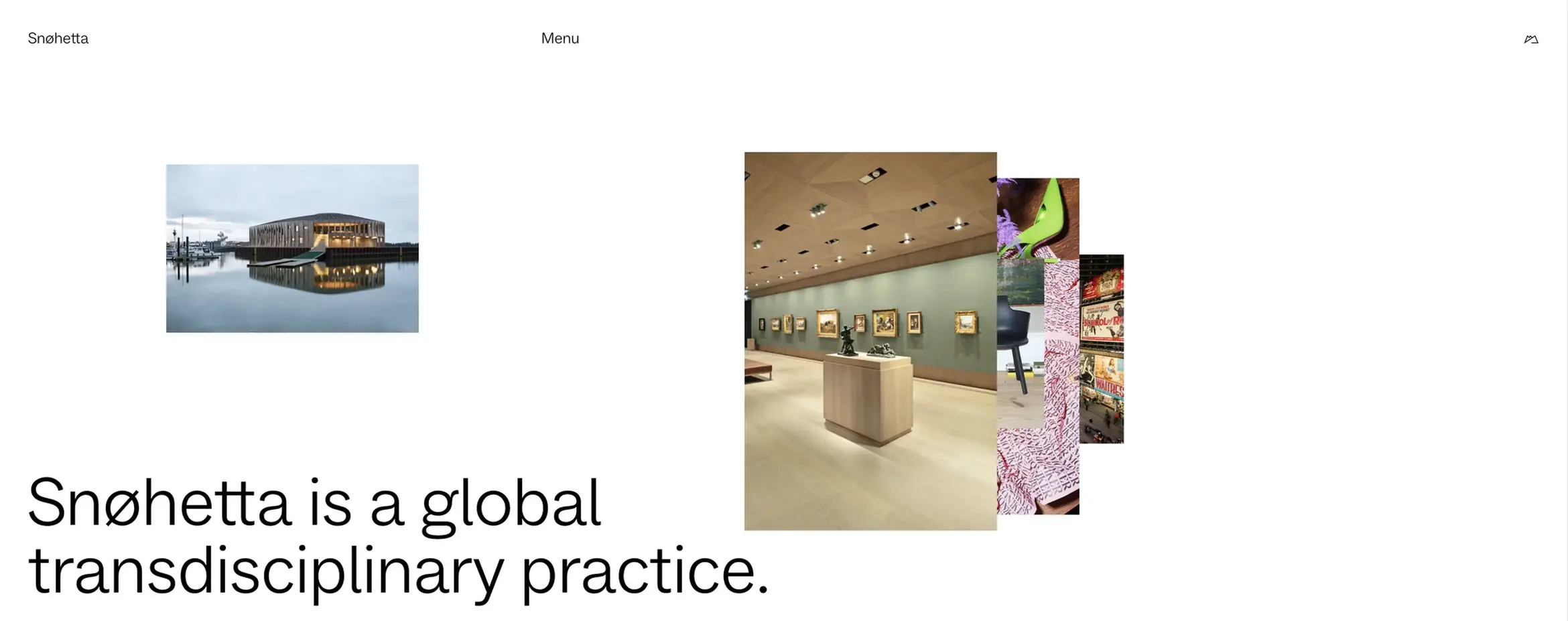
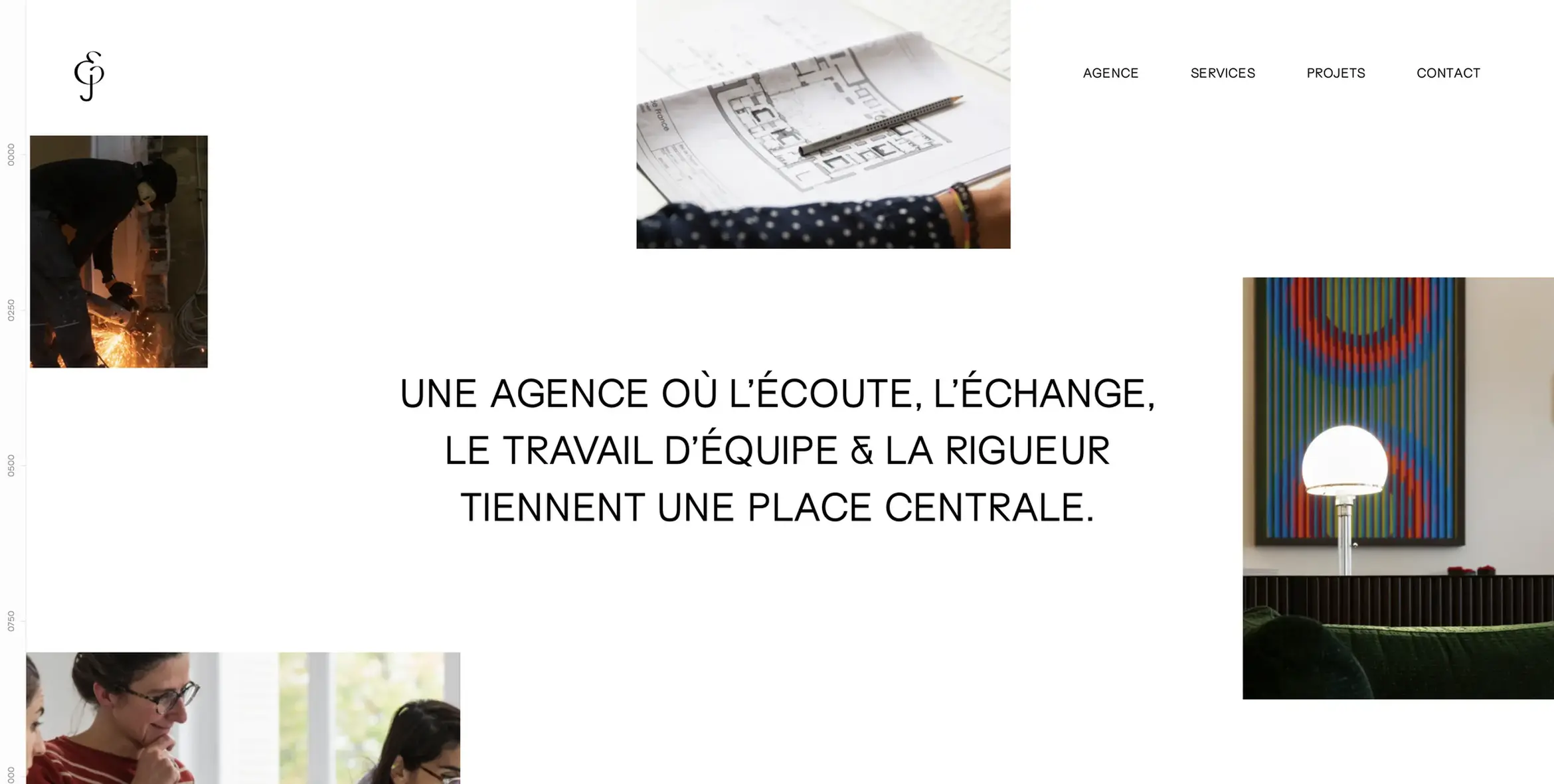
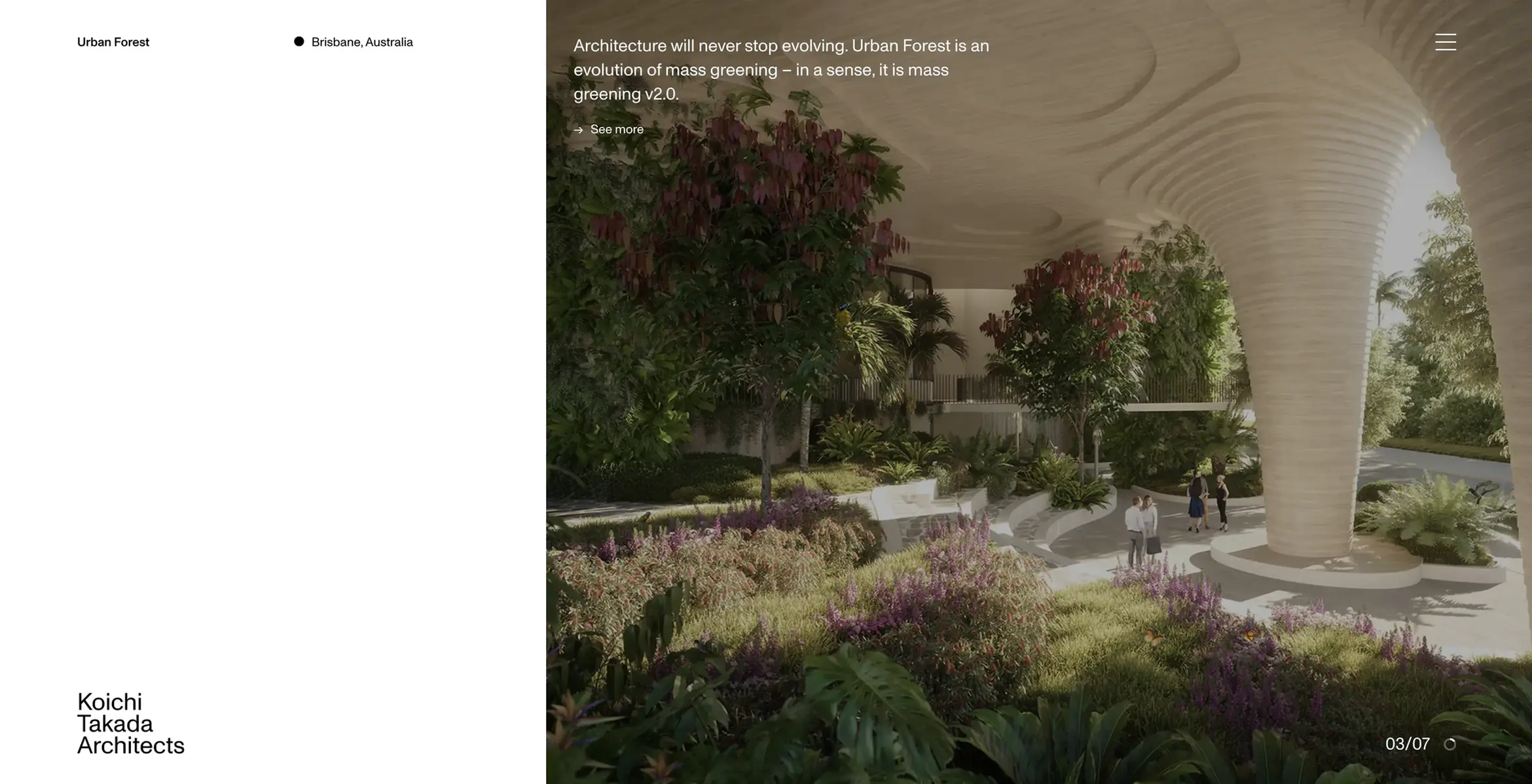
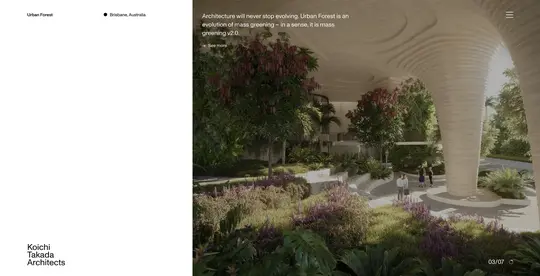
Par un design épuré, une grille relativement déconstruite et des animations discrètes, on se laisse transporter dans les projets.
En savoir plus

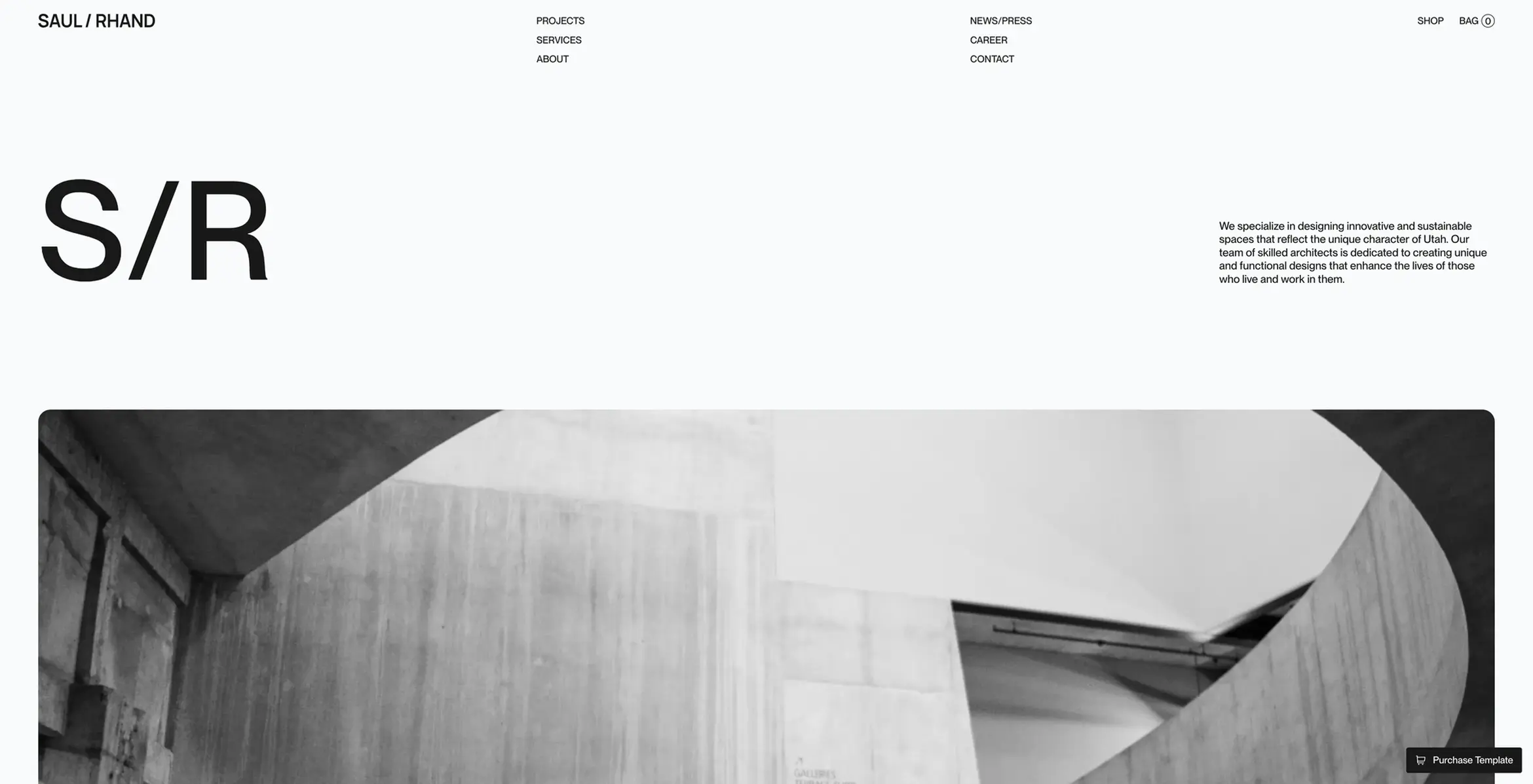
Un défilement à l’horizontale pour être dépaysé et se sentir comme dans un catalogue unique.
En savoir plus

Un UX et un UI à la fois construits et déconstruits suivant une grille éclatée et une variété de typographies qui révèlent la créativité.
En savoir plus

Dans un style portfolio moderne, sobre et relativement intemporel - le parallax et l’affichage des éléments fait effet.
En savoir plus

Un design dynamique et coloré accompagné de modélisation 3D pour valoriser le projet en lui-même.
En savoir plus

Jeux typographiques et animations sur fond de grille déconstruite et effet au scroll hypnotique.
En savoir plus

Une immersion dans leur univers de marque entre vidéo, animation et illustrations.
En savoir plus

Un site élégant, simple et moderne avec une navigation efficace.
En savoir plus